Motorized Equipment Maintenence
Role: UX/UI Designer
Duration: July - September 2023
Overview
This client performs maintenance and inspections on large motorized equipment. Their main priority was to build a custom application that combined all of the tools they were already using, into one streamlined portal. With the company growing, they needed to streamline their workflow to be more efficient. Employees can schedule maintenance, enter time, and manage Jobs. Previously the client used Google Forms for time entry, Outlook for scheduling, and Google Sheets for their job management.
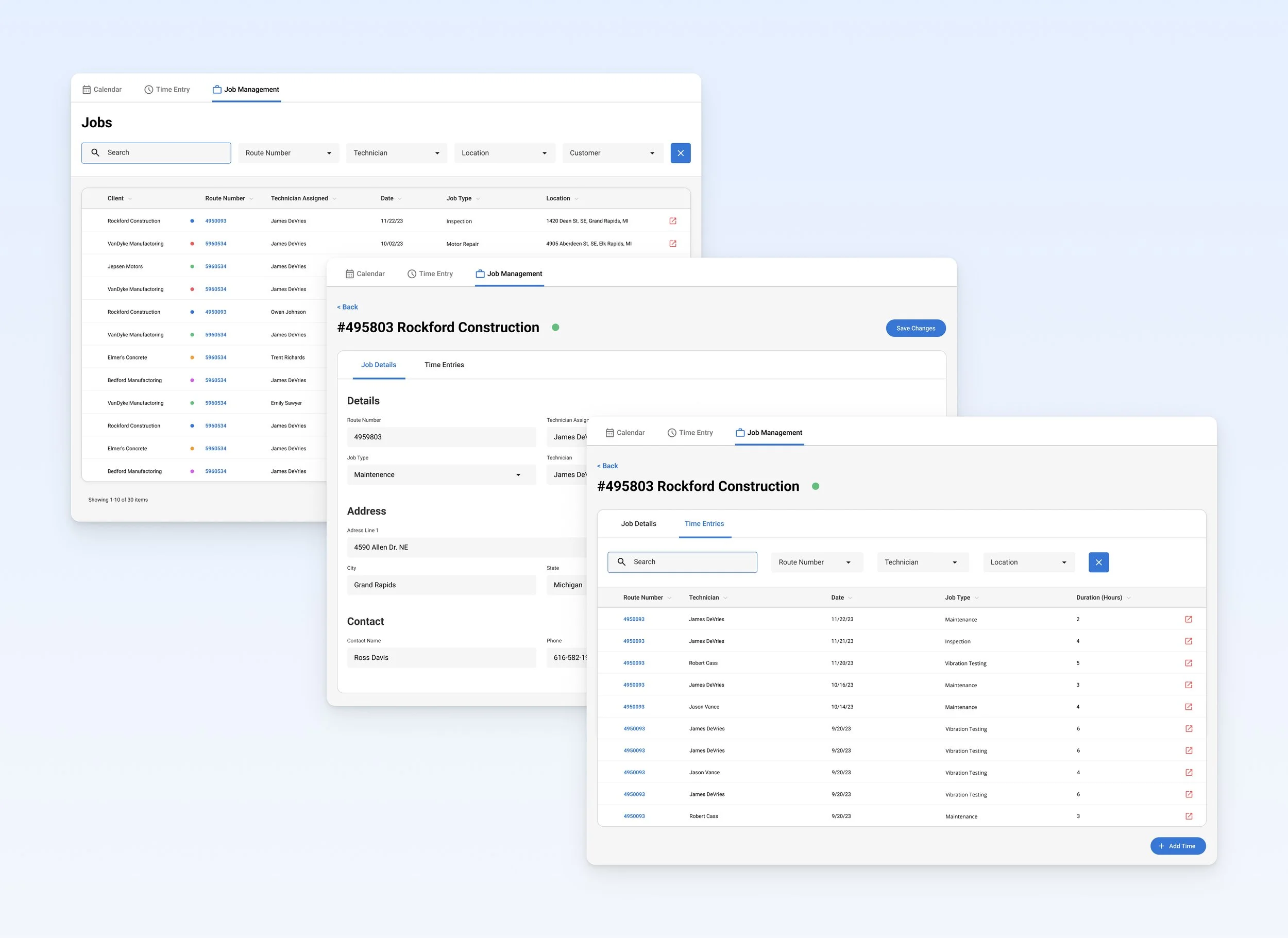
Job Management
Administrators can oversee all ongoing jobs, track equipment maintenance history, and generate reports. This feature provides valuable insights for optimizing maintenance processes. It also connects each job with the associated time entries, so administrators can track how much time has been recorded for each job. The job management module provides much-needed organization and metrics. Previously, all documentation was done in Google Sheets.
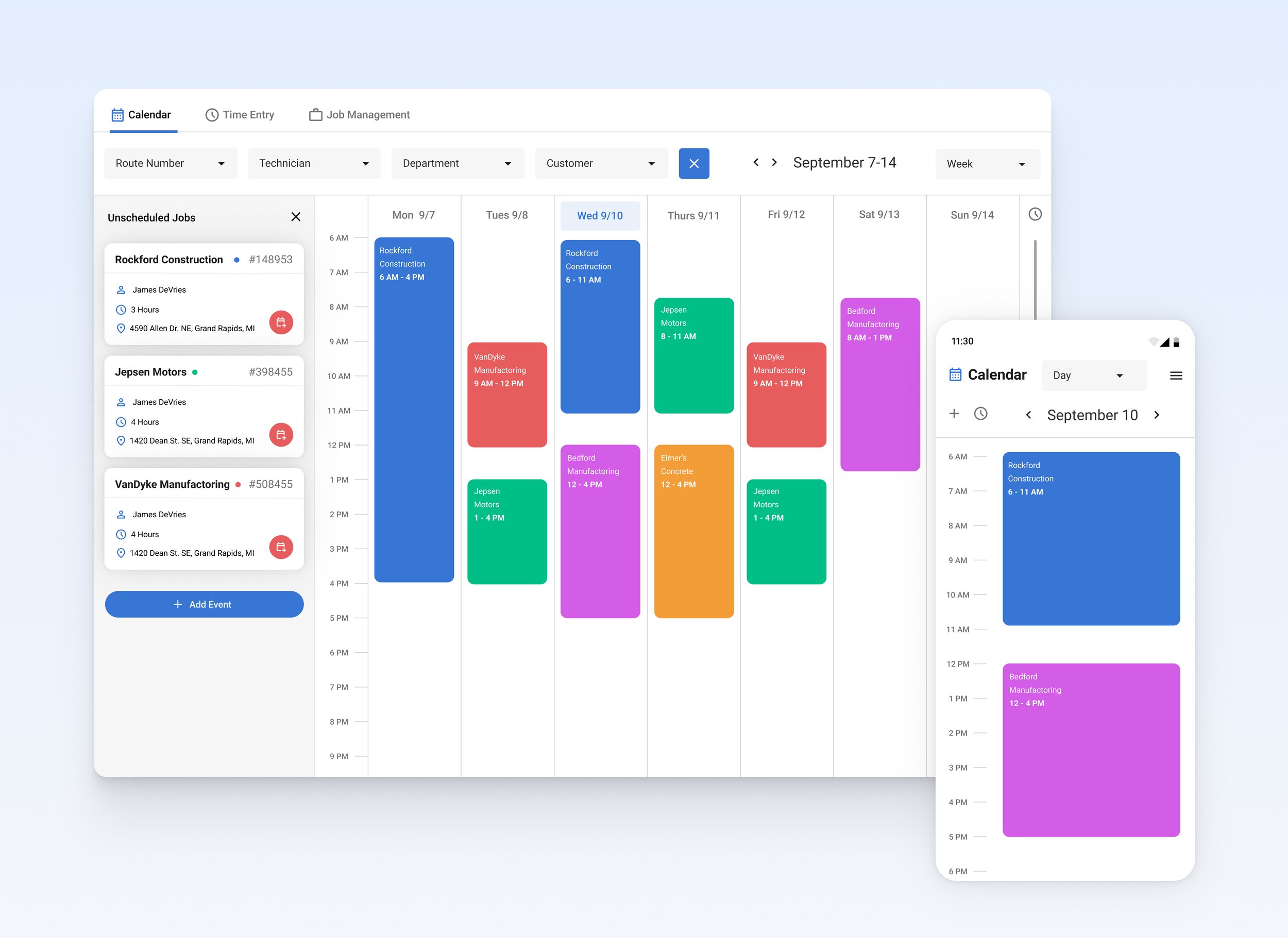
Scheduling
One of the largest parts of the design, the scheduling tool provides immense value to the client. Supervisors can efficiently assign jobs to technicians and monitor progress. Technicians receive real-time updates on their schedules, improving their time management. They can create their own schedules, and view the schedules of other employees.
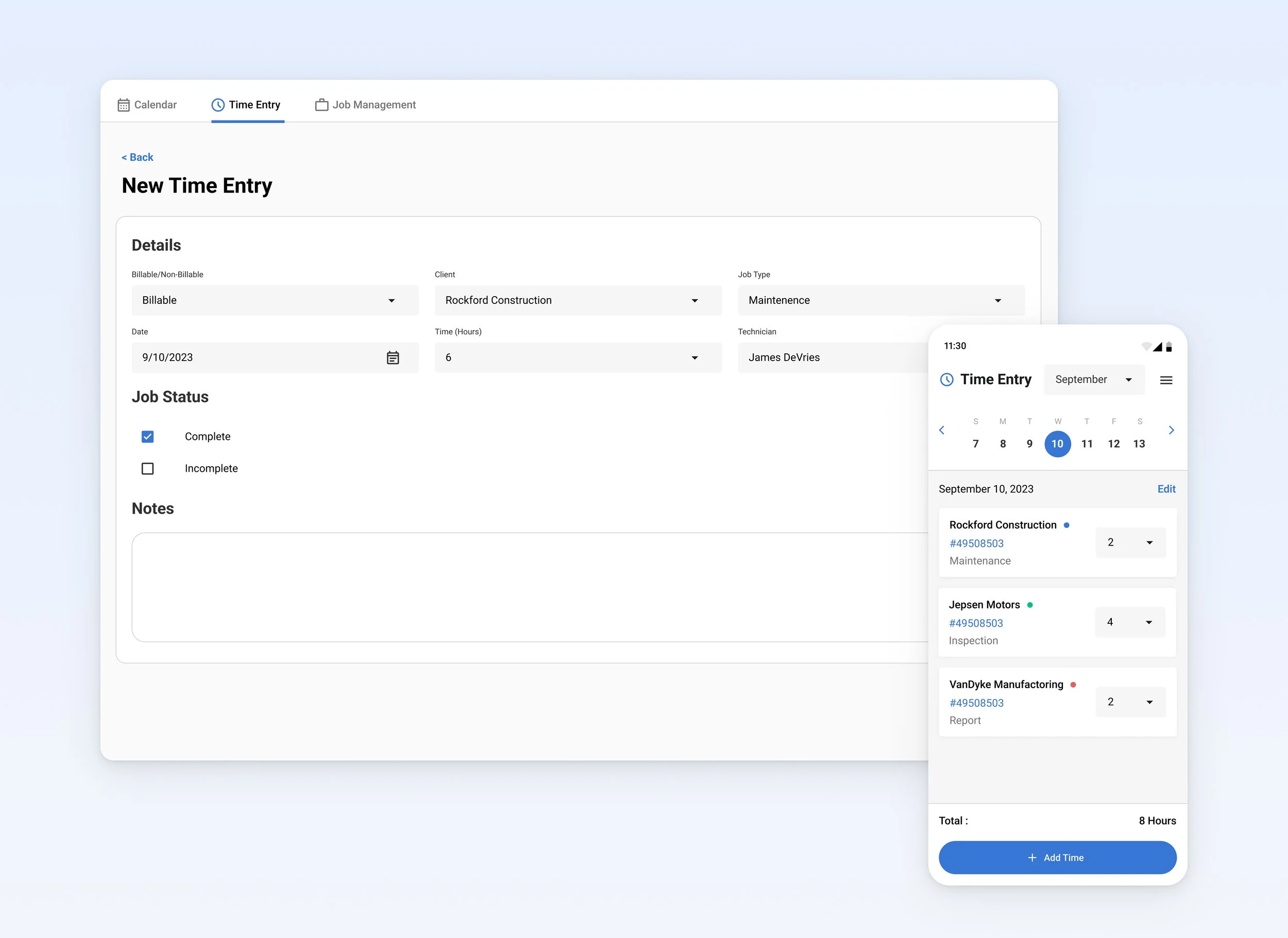
Time Entry
Technicians can easily log their work hours, and track their billable and nonbillable time. The intuitive design ensures that entry is quick and accurate, reducing manual data entry errors. It is designed specifically for mobile so that technicians can enter time wherever they are located.
User Journey
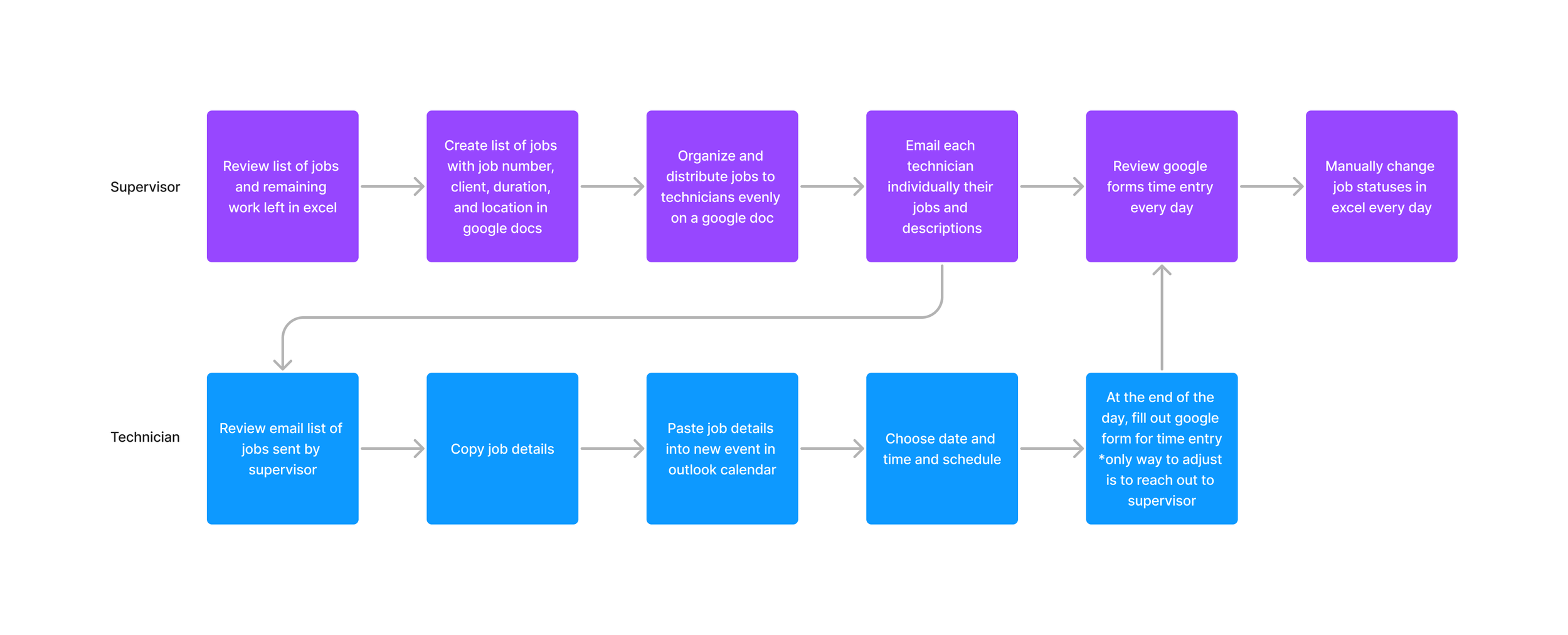
Previous Workflow
Below is the previous workflow for both the supervisor and technician. The most notable pain point for technicians was having to copy and paste or manually enter details every single time they scheduled a job. For Supervisors, having to organize and distribute jobs from excel and then create a google doc to send out at the end of every week was tedious and time consuming.
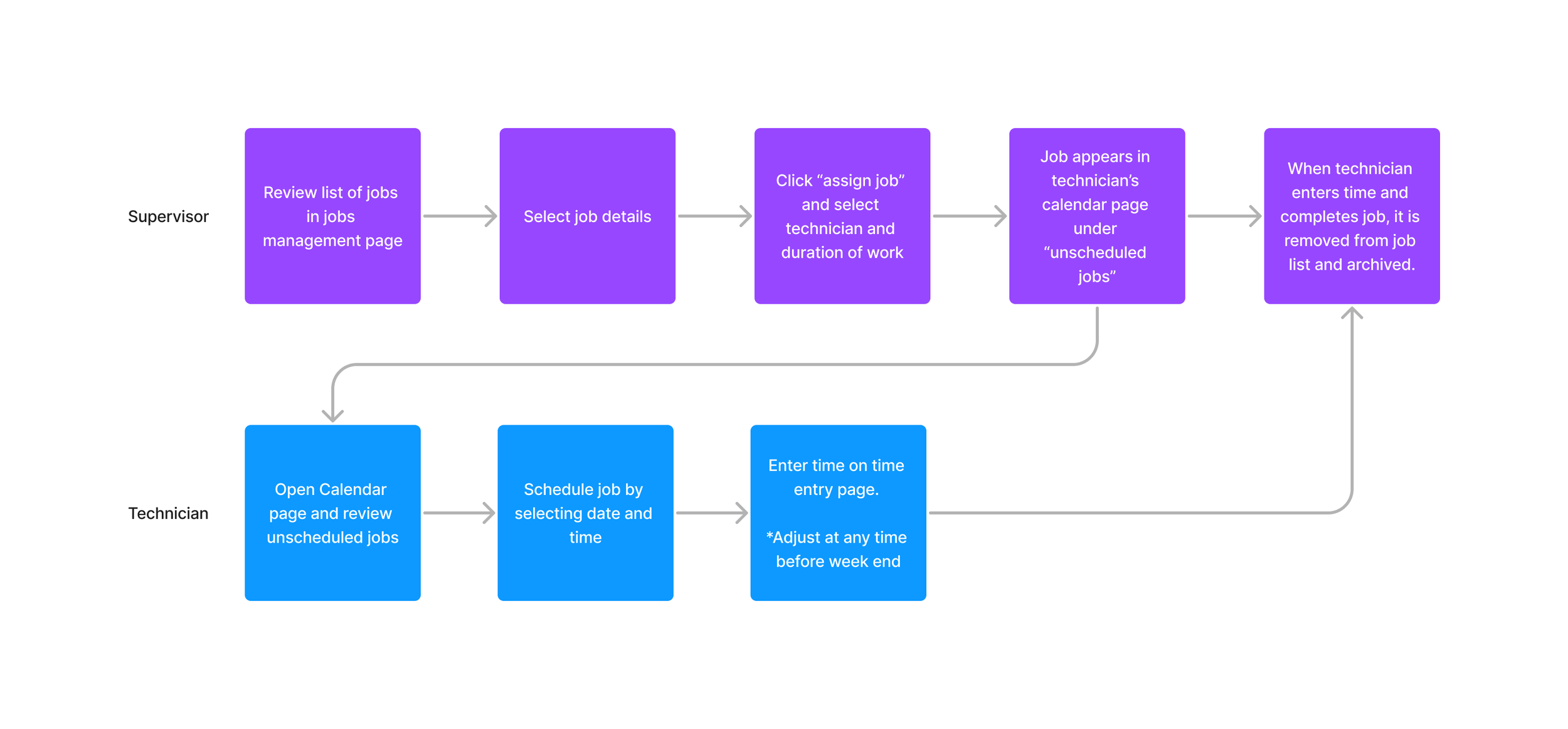
New Workflow
The new workflow keeps all the data within the application and expedites the process by not forcing technicians to manually enter any information, simply selecting a date and start time for each job. They do not have to open email to see a list of jobs for the week. Supervisors no longer have to review Google Forms, and completed jobs are automatically archived for them. Assigning jobs can be done with a click of a button, removing the need to send an email at the end of the week.
Usability Testing
Our time testing focused primarily on technicians as our primary end user. When conducting a usability test for both the current process and the prototype for the new process, the results were staggering.
The time took to schedule a single job reduced from an average of 6 minutes to under 1 minute.
Users reported gratitude for the ability to schedule jobs on mobile - something that was almost impossible to do with the previous system.
Time entry was reduced from an average of 8 minutes to 6 minutes.
Users expressed satisfaction with the new time entry module, with the ability to edit time entries and review previous entries for reference
Design
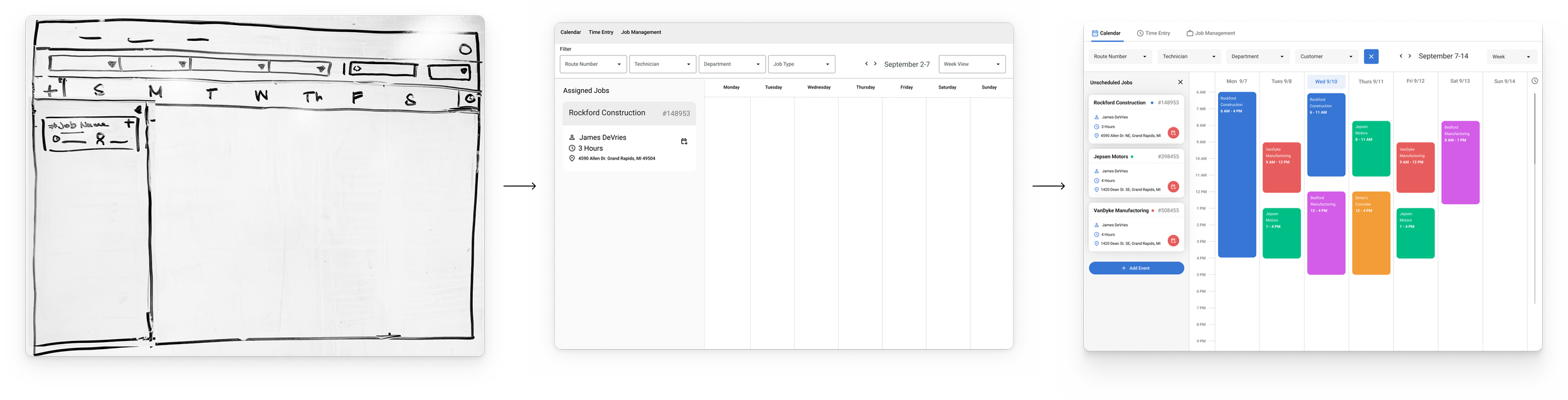
Ideation
There were multiple stages of ideation for this project, informed by user testing. I started with sketching whiteboard wireframes of the various sections of the portal. Upon review of the whiteboard wireframes with the client, I went into Figma to apply changes and design a low-fidelity prototype to test with the technicians. Once the testing was completed, changes were made and high-fidelity designs and prototypes were created.
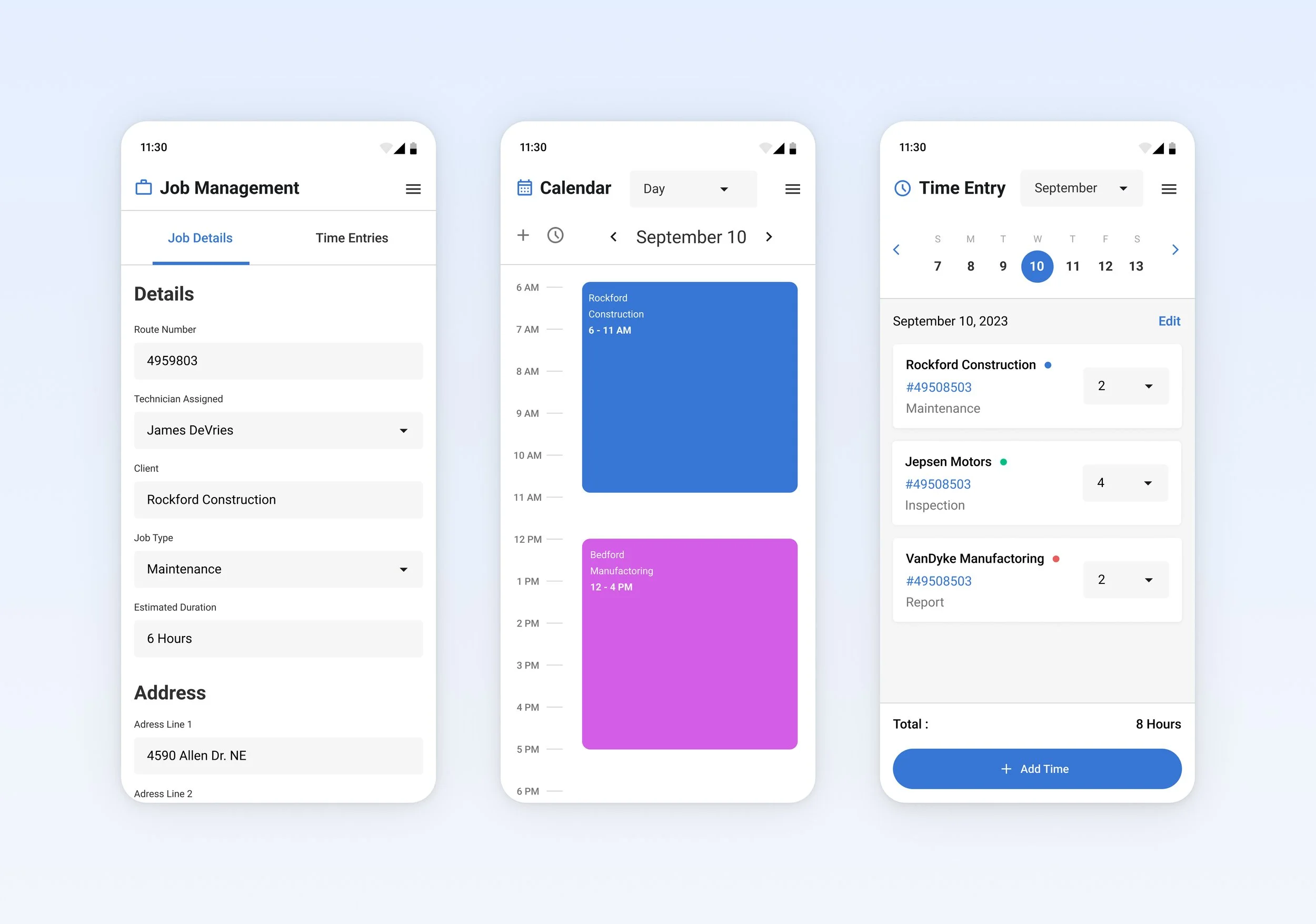
Mobile First
As mentioned previously, technicians would be using this tool primarily in the field, so it was important for the designs to be responsive, and to focus functionality on mobile design. In the ideation process, mobile designs were designed first to optimize the technician experience. From these designs, desktop screens were created.
Conclusion
This responsive web application has brought immense value to the client by reducing time spent on tasks and by merging multiple external systems into one place. Pain points have been reduced, and tedious manual data entry has been mostly removed. By adopting a mobile-first perspective, and involving users in the design process, we have created a user-friendly and efficient tool that can be used in the field without sacrificing any of the user needs.